티스토리 뷰
728x90
반응형
라이브러리 추가
implementation "org.springframework.boot:spring-boot-starter-mail"
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
application.yml 설정
spring:
mail:
host: smtp.gmail.com
port: 587
username: 구글 아이디
password: 구글 2차 비밀번호
properties:
mail:
smtp:
auth: true
starttls:
enable: true
thymeleaf:
prefix: classpath:/templates/
suffix: .html
mode: HTML
encoding: UTF-8
cache: false
메일 발송을 위한 템플릿 페이지 생성
- resources > templates > mail.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<span>가입을 환영합니다. </span>
<span th:text="${name}"></span>
<span>님</span>
</body>
</html>
MailHandler 클래스 생성
@Component
@RequiredArgsConstructor
public class MailHandler {
private final JavaMailSender javaMailSender;
private final SpringTemplateEngine templateEngine;
/**
* 이메일 발송 함수
* @param title 이메일 제목
* @param to 받는 사람
* @param templateName 템플릿 이름
* @param values 이메일에 들어갈 값
* @throws MessagingException
* @throws IOException
*/
public void send(String title, String to, String templateName, HashMap<String, String> values) throws MessagingException, IOException {
MimeMessage message = javaMailSender.createMimeMessage();
MimeMessageHelper helper = new MimeMessageHelper(message, true);
// 제목 설정
helper.setSubject(title);
// 수신자 설정
helper.setTo(to);
// html페이지에 뿌릴 값 세팅
Context context = new Context();
values.forEach((key, value) -> {
context.setVariable(key, value);
});
String html = templateEngine.process(templateName, context);
helper.setText(html, true );
javaMailSender.send(message);
}
}
💡 templateEngine.process();
첫번째 인자는 templates 폴더에 있는 파일명을 가리킵니다. ex) prefix + mail + suffix
두번째 인자는 템플릿에 데이터를 바인딩 하기 위한 데이터를 key / value 구조로 세팅하여 넘겨주면 됩니다.
String html = templateEngine.process(templateName, context);
이메일 발송 코드
@RestController
@RequiredArgsConstructor
public class AuthController {
private final MailHandler mailHandler;
@PostMapping("/mail-send")
public void mailSend(String email, String name) throws MessagingException, IOException {
HashMap<String, String> emailValues = new HashMap<>();
emailValues.put("name", name);
mailHandler.send("가입을 환영합니다", email, "mail", emailValues);
}
}
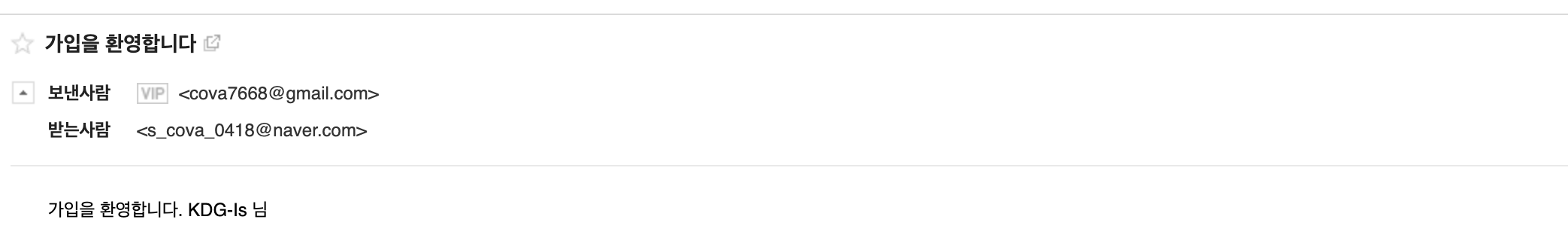
실행 결과

참고 )
728x90
반응형
'JAVA > SpringBoot' 카테고리의 다른 글
| Spring boot - ThreadPoolTaskExecutor Exception Handling (0) | 2022.06.21 |
|---|---|
| Spring boot - ThreadPoolTaskExecutor를 이용하여 비동기 처리(feat.이메일 발송) (0) | 2022.04.28 |
| Spring boot - log4j2 를 사용하여 로그남기기 (0) | 2022.03.11 |
| Spring boot - Spring Security에 대하여 (0) | 2022.02.22 |
| Spring boot - Exception Handling (0) | 2022.02.01 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- @ControllerAdvice
- spring boot excel download paging
- redis sorted set
- spring boot excel download oom
- redis sorted set으로 대기열 구현
- 공간 기반 아키텍처
- 람다 표현식
- spring boot redisson destributed lock
- redis 대기열 구현
- 트랜잭셔널 아웃박스 패턴 스프링부트
- java ThreadLocal
- polling publisher spring boot
- 서비스 기반 아키텍처
- 자바 백엔드 개발자 추천 도서
- space based architecture
- transactional outbox pattern spring boot
- spring boot redis 대기열 구현
- pipe and filter architecture
- spring boot redisson sorted set
- spring boot redisson 분산락 구현
- pipeline architecture
- microkernel architecture
- transactional outbox pattern
- spring boot poi excel download
- 트랜잭셔널 아웃박스 패턴 스프링 부트 예제
- JDK Dynamic Proxy와 CGLIB의 차이
- service based architecture
- 레이어드 아키텍처란
- java userThread와 DaemonThread
- spring boot 엑셀 다운로드
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
