티스토리 뷰
728x90
반응형
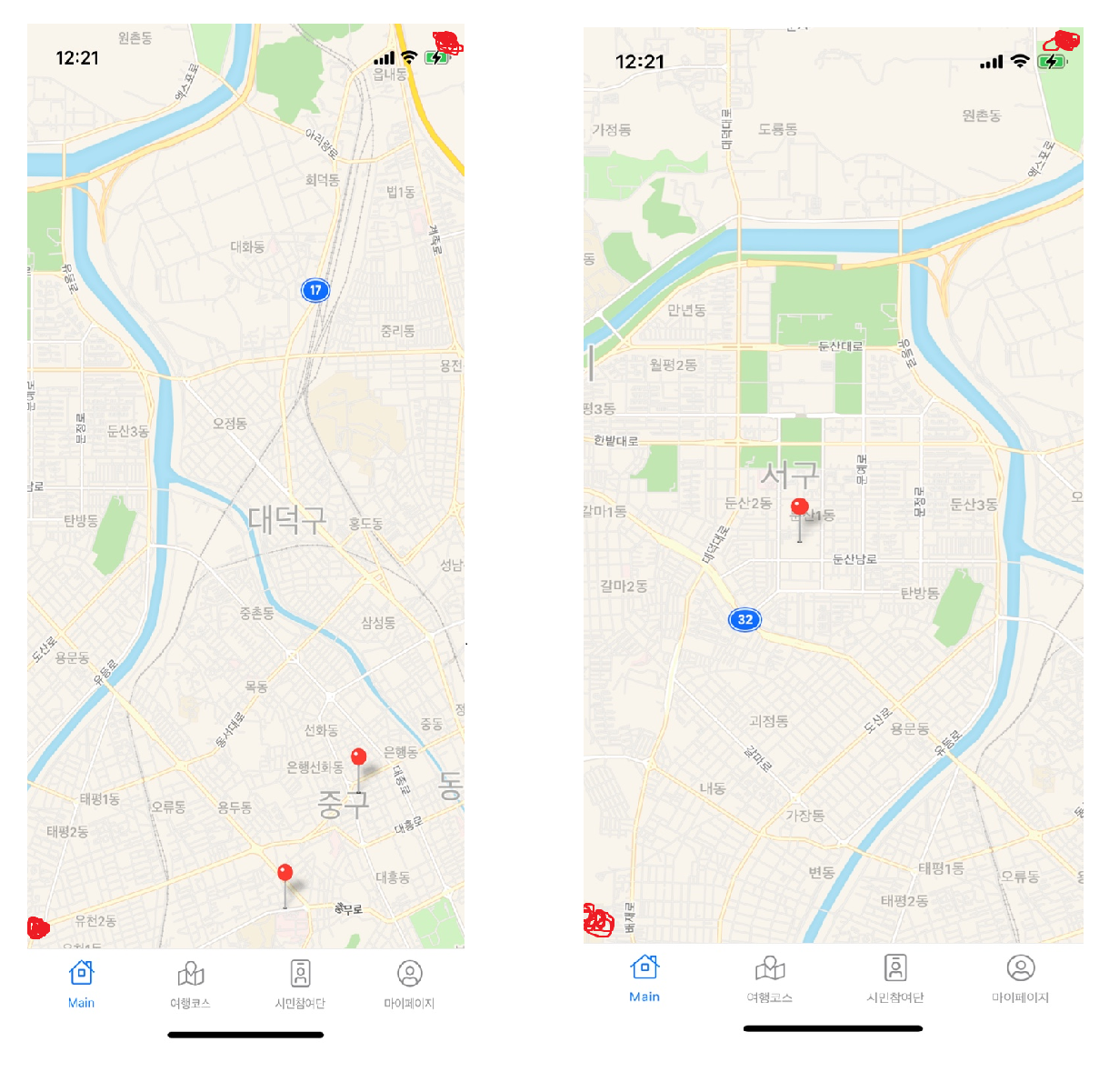
어플을 사용하여 지도의 데이터를 불러올 때 어플 화면에서 북동쪽 좌표와 남서쪽 좌표를 구하여 현재 내가 보고 있는 화면의 지도영역 데이터만 가져와야 속도도 느리지 않고 모든 데이터를 불러올 필요가 없게됩니다.

- 9~12번 라인 처음으로 북동쪽 좌표와 남서쪽 좌표를 설정해줍니다.
- mapRef는 MapView를 저장할 변수입니다.
- boundsBox는 지도를 이동할 때 마다 북동쪽 좌표와 남서쪽 좌표를 저장할 변수
- location은 지도를 띄울때 기본 설정으로 보이게 할 장소
- handleRegionChange function은 지도를 이동할 때 마다 북동쪽 좌표와 남서쪽 좌표를 얻어오는 함수
- 지도를 이동할 때 마다 getMapBoundaries 이벤트를 발생시켜 북동쪽 좌표와 남서쪽 좌표를 가져옵니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
|
import { useQuery } from "@apollo/client";
import React, { useState } from "react";
import { StyleSheet, View, Dimensions } from "react-native";
import MapView from "react-native-maps";
import { LIST_TOUR_MUTATION } from "./query/query";
export default function Home() {
// 기본으로 설정할 북동쪽 좌표와 남서쪽 좌표
const [south_west_lng, setSouth_west_lng] = useState(127.34119882365631);
const [north_east_lng, setNorth_east_lng] = useState(127.43504419962248);
const [south_west_lat, setSouth_west_lat] = useState(36.276630375631854);
const [north_east_lat, setNorth_east_lat] = useState(36.420513558735344);
const [mapRef, setMapRef] = useState(null);
const [boundsBox, setBoundsBox] = useState();
const [location, setLocation] = useState({
latitude: 36.3504567,
longitude: 127.3848187,
});
const handleRegionChange = async (region) => {
setBoundsBox(await mapRef.getMapBoundaries());
setSouth_west_lng(boundsBox.southWest.longitude);
setNorth_east_lng(boundsBox.northEast.longitude);
setSouth_west_lat(boundsBox.southWest.latitude);
setNorth_east_lat(boundsBox.northEast.latitude);
};
const { data, loading } = useQuery(LIST_TOUR_MUTATION, {
fetchPolicy: "network-only",
variables: {
category: 1,
south_west_lng,
north_east_lng,
south_west_lat,
north_east_lat,
},
});
return (
<>
<View style={styles.mapContainer}>
<MapView
ref={(ref) => {
setMapRef(ref);
}}
style={styles.map}
initialRegion={{
latitude: location.latitude,
longitude: location.longitude,
latitudeDelta: 0.0922,
longitudeDelta: 0.0421,
}}
onRegionChangeComplete={handleRegionChange}
>
{!loading ? (
<>
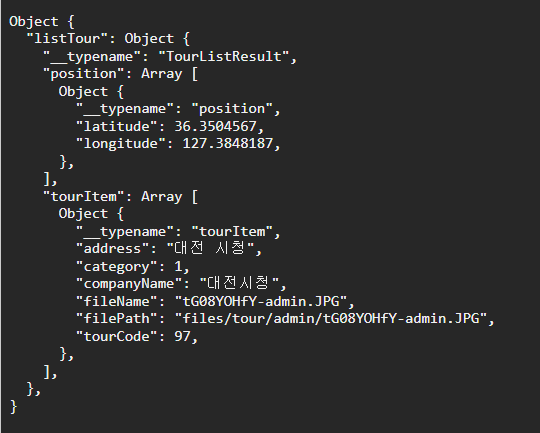
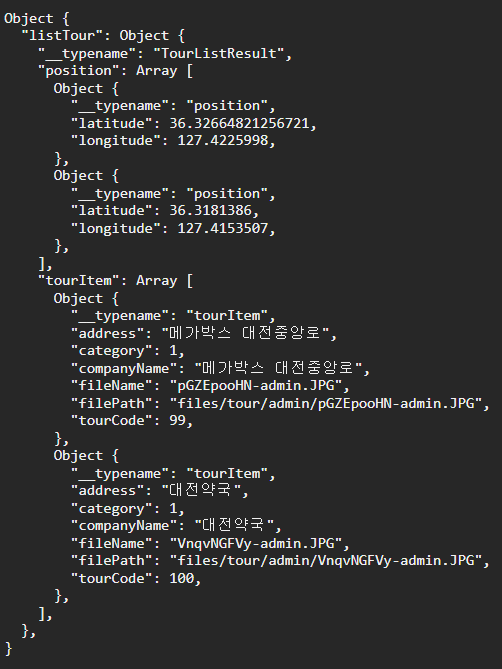
{data.listTour.position.map((marker, i) => (
<MapView.Marker
key={i}
coordinate={{
latitude: marker.latitude,
longitude: marker.longitude,
}}
/>
))}
</>
) : null}
</MapView>
</View>
</>
);
}
const styles = StyleSheet.create({
mapContainer: {
flex: 1,
backgroundColor: "#fff",
alignItems: "center",
justifyContent: "center",
position: "absolute",
},
map: {
width: Dimensions.get("window").width,
height: Dimensions.get("window").height,
},
});
|
cs |


728x90
반응형
'React Native' 카테고리의 다른 글
| React Native - WebView 뒤로가기[Android, ios] (3) | 2021.10.04 |
|---|---|
| React Native Expo - Android 구글맵 연동 중 에러 (0) | 2021.09.07 |
| React - prisma connectOrCreate사용 방법 (0) | 2021.05.14 |
| React - apollo-server-express를 이용한 파일 업로드 방법 (0) | 2021.05.12 |
| React - node - 12 이상에서 파일 업로드 버그 (0) | 2021.05.12 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- 서비스 기반 아키텍처
- spring boot poi excel download
- java ThreadLocal
- 공간 기반 아키텍처
- redis sorted set
- java userThread와 DaemonThread
- redis 대기열 구현
- spring boot 엑셀 다운로드
- spring boot excel download oom
- polling publisher spring boot
- 트랜잭셔널 아웃박스 패턴 스프링부트
- pipe and filter architecture
- space based architecture
- 트랜잭셔널 아웃박스 패턴 스프링 부트 예제
- transactional outbox pattern
- spring boot redisson sorted set
- 자바 백엔드 개발자 추천 도서
- microkernel architecture
- 람다 표현식
- transactional outbox pattern spring boot
- spring boot redisson destributed lock
- service based architecture
- redis sorted set으로 대기열 구현
- spring boot excel download paging
- 레이어드 아키텍처란
- @ControllerAdvice
- JDK Dynamic Proxy와 CGLIB의 차이
- pipeline architecture
- spring boot redisson 분산락 구현
- spring boot redis 대기열 구현
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
