티스토리 뷰
728x90
반응형
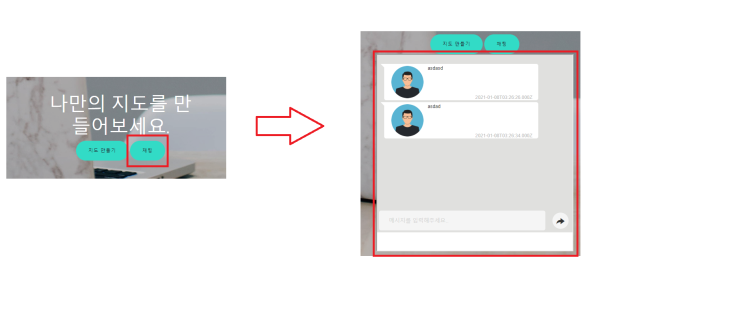
지금까지는 php에서 nodejs로 iframe을 이용하여 호출하는 방법이다 .
채팅에 대한 기능은 3부터 시작한다.
1. php로 만들어진 홈페이지에서 nodejs 호출

2. php파일에서 iframe을 이용하여 nodejs 호출
|
|
<style media="screen">
#iframe{
float:right;
z-index: 99;
}
</style>
<div class="site-blocks-cover overlay" style="background-image: url(/assets/bootstrap/bootstrap-app/images/hero_1.jpg);" data-aos="fade" data-stellar-background-ratio="0.5">
<div class="container">
<div class="row align-items-center justify-content-center text-center">
<div data-aos="fade-up" data-aos-delay="400">
<div class="row justify-content-center mb-4">
<div class="col-md-8 text-center">
<h1>나만의 지도를 만들어보세요. <span class="typed-words"></span></h1>
<div>
<a href="/app/mapper/write?md_id=mapper" class="btn btn-primary btn-md">지도 만들기</a>
<a href="javascript:;" class="btn btn-primary btn-md" id="chatting">채팅</a>
</div>
</div>
<iframe id="iframe" style="display:none; float:right;"></iframe>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
function page_script(){
$('#chatting').click(function(){
var is_login = "<?= $this->session->userdata('logged_in') == true ? 'Y':'N'?>";
if(is_login == 'N'){
alert("로그인 후 이용가능 합니다.");
return false;
}else{
var iframe = document.getElementById('iframe');
$("#iframe").show();
$('#iframe').attr('src', '<?=$this->session->userdata(">http://ikdg.shop:8080?mb_id=<?=$this->session->userdata('mb_id')?>&mb_name=<?=$this->session->userdata('mb_name')?>');
$('#iframe').css('width', '500px');
$('#iframe').css('height', '500px');
}
});
}
</script>
|
cs |
3.php 파일에서 채팅이라는 버튼을 클릭하면 iframe시전
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script>
<link href="//netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<script src="//netdna.bootstrapcdn.com/bootstrap/3.0.0/js/bootstrap.min.js"></script>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>채팅</title>
<link rel="stylesheet" href="../css/index.css">
<script src="../js/socket.io.js"></script>
<script src="../js/index.js"></script>
</head>
<body>
<div class="col-sm-3 col-sm-offset-4 frame">
<ul id="chat"></ul>
<div>
<div class="msj-rta macro">
<div class="text text-r" style="background:whitesmoke !important">
<input class="mytext" id="message" placeholder="메시지를 입력해주세요.."/>
</div>
</div>
<div style="padding:10px;">
<span class="glyphicon glyphicon-share-alt" onclick="message_send()"></span>
</div>
</div>
</div>
</body>
</html>
|
cs |
728x90
반응형
'PHP > Codeigniter' 카테고리의 다른 글
| php - dropzone을 이용한 멀티 업로드 (0) | 2021.01.28 |
|---|---|
| php - nodejs을 이용한 채팅기능 구현 (5) 전체적인 소스 (0) | 2021.01.28 |
| php - nodejs을 이용한 채팅기능 구현 (4) (0) | 2021.01.28 |
| php - nodejs을 이용한 채팅기능 구현 (3) (0) | 2021.01.28 |
| php - nodejs을 이용한 채팅기능 구현 (1) (0) | 2021.01.28 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- spring boot excel download oom
- redis sorted set
- spring boot redis 대기열 구현
- spring boot redisson sorted set
- spring boot redisson destributed lock
- spring boot 엑셀 다운로드
- microkernel architecture
- java userThread와 DaemonThread
- spring boot poi excel download
- 트랜잭셔널 아웃박스 패턴 스프링부트
- @ControllerAdvice
- 람다 표현식
- spring boot excel download paging
- service based architecture
- 공간 기반 아키텍처
- transactional outbox pattern
- space based architecture
- redis sorted set으로 대기열 구현
- polling publisher spring boot
- 트랜잭셔널 아웃박스 패턴 스프링 부트 예제
- 서비스 기반 아키텍처
- 자바 백엔드 개발자 추천 도서
- JDK Dynamic Proxy와 CGLIB의 차이
- 레이어드 아키텍처란
- pipe and filter architecture
- spring boot redisson 분산락 구현
- java ThreadLocal
- redis 대기열 구현
- transactional outbox pattern spring boot
- pipeline architecture
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
